
Pain Point

맨 처음 홈 탭을 보면 크으게 주문조회 버튼과 주문하기 버튼이 있다. 주문 조회 버튼을 누르면 사용자의 주문 내역을 조회할 수 있고 주문하기 버튼을 누르면 메뉴를 볼 수 있는 화면으로 넘어간다.
- 첫번째, 홈 탭의 주문 조회 버튼과 주문 조회 탭의 기능이 똑같다. 화면 구성도 똑같기 때문에 주문 조회 버튼을 누르면 그냥 주문 조회 탭이 selected되었다는 게 나와야 하는데 그렇지 않고 두개가 다른 뷰처럼 작동한다.
- 두번째, 주문하기 버튼도 마찬가지로 메뉴 탭과 같은 기능을 한다. 다행히도 해당 기능은 메뉴 탭이 selected 되었다는 게 표시는 된다.
- 결론적으로 내가 띠용했던 점은 홈 탭에 엄청 크게 주문 조회, 주문하기 버튼이 있는데 굳이 탭바에도 같은 기능을 하는 탭을 넣었어야만 했을까? 라는 생각이 들었다.
Tab bars
Tab bars는 bar item을 사용하여 동일한 view에서 상호 배타적인 콘텐츠 창 사이를 탐색합니다.
Tab bars use bar items to navigate between mutually exclusive panes of content in the same view.
Best Practices
- action을 제공하는 것 아닌 navigation을 제공할 때 Tabbar를 사용하라.
- 현재 view에 대한 컨트롤을 제공해야 하는 경우 toolbar를 사용한다.
- ex) 시계 앱에서 알람, 스톱워치, 타이머 탭의 다양한 영역을 navigate할 수 있다.
- 다른 영역으로 이동할 때 탭바에 표시되는지 확인하라.
- 앱을 navigate하는데 최소한의 탭을 사용하라.
- 탭이 추가될 때마다 앱의 복잡성이 증가하여 사람들이 정보를 찾기가 더 어려워진다.
- 복잡해지거나 라벨이 잘리는 것을 방지하려면 짧은 제목이나 아이콘이 있는 몇개의 탭을 사용하는 것이 좋다.
- 일반적으로 iOS에서는 최대 5개 탭을 사용하고 VisionOS, iPadOS 및 tvOS에서는 최대 6개 탭을 사용한다.
- 콘텐츠를 사용할 수 없는 경우에도 탭을 계속 표시하라.
- 어떤 경우엔 탭을 사용할 수 있지만 어떤 경우엔 탭을 사용할 수 없을 경우, 앱의 인터페이스가 불안정하고 예측할 수 없는 것처럼 보인다.
- 필요한 경우 탭의 컨텐츠를 사용할 수 없는 이유에 대해 설명해라.
- 각 탭 제목에는 간결한 용어를 사용하라.
- 유용한 탭 제목은 탭에 포함된 콘텐츠 유형이나 기능을 명확하게 설명하여 탐색을 돕습니다.
- 배지를 사용하여 눈에 띄지 않게 의사소통하라.
- 탭에 배지를 표시하여 해당 뷰 또는 모드와 관련된 새 정보를 사용할 수 있음을 나타낼 수 있다.

iOS, iPadOS
- 기본적으로 탭바는 반투명하다.
- 콘텐츠가 뒤에 나타날 때만 background materials를 사용하고 뷰가 아래쪽으로 스크롤될 때 material를 제거한다.
- 키보드가 화면에 표시되면 탭바는 숨겨진다.
- 가능하면 오버플로 탭을 피해라.
- 장치의 크기와 방향에 따라 표시되는 탭 수가 총 탭 수보다 작을 수 있다.
- 가로 공간으로 인해 표시되는 탭 수가 제한되는 경우, 뒤따르는 탭이 더보기 탭이 되어 목록의 나머지 항목이 화면에 별도로 표시된다. → 사람들이 더보기탭과 같은 숨겨진 탭의 컨텐츠에 접근하기 더 어려워지므로 이런 일이 발생하는 걸 제한해라.
- iPadOS 앱에서는 탭바 대신 사이드바를 사용하는 것을 고려해라.
- 사이드바는 많은 수의 탭을 표시할 수 있으므로 iPad 앱 navigate를 더욱 효율적으로 만들 수 있다.
- 확장 가능하고 시각적으로 일관된 탭바 항목을 제공하려면 SF 기호를 사용하는 것이 좋다.
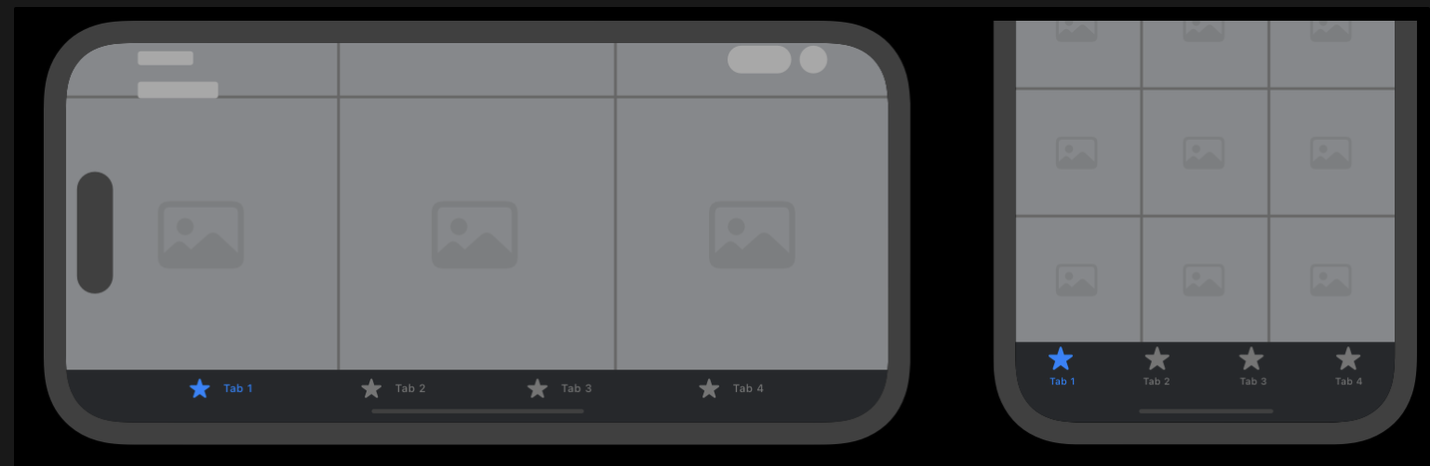
- SF기호를 사용하면 탭바 항목이 다양한 컨텍스트에 자동으로 적용된다. → 탭바는 현재 장치와 방향에 따라 일반형이거나 컴팩트형일 수 있다.
- 탭바 아이콘은 탭 제목 위에 세로 방향으로 나타날 수 있으며, 가로 방향에서는 아이콘과 제목이 나란히 나타날 수 있다.
- 플랫폼과의 일관성을 위해 채워진 기호나 아이콘(filled symbols or icon)을 선호하라.

결론
Tabbar의 Best Practice에 나와있는 것처럼 다른 영역으로 이동할 때 탭바에 표시되는지, 앱을 navigate하는데 최소한의 탭을 사용하라고 권장하기 때문에 홈 탭에 두개의 버튼을 배치해둔다면, 탭바의 메뉴와 주문 조회 탭을 없애는 게 좋다고 생각한다.
'iOS > Human Interface Guidelines' 카테고리의 다른 글
| [HIG-Widgets] Teams앱 UX 분석을 통한 HIG 정리 - 5주차 스터디 (0) | 2024.06.02 |
|---|---|
| [HIG-Sheets] 아고다 앱 UX 분석을 통한 HIG 정리 - 3주차 스터디 (0) | 2024.06.02 |
| [HIG-Toggle] 코레일톡 UX 분석을 통한 HIG 정리 - 1주차 스터디 (0) | 2024.05.29 |